Layout website merupakan tampilan awal yang di lihat oleh pengunjung. — Oleh karena itu, peran seorang web designer sangat di perlukan guna menghasilkan desain website yang menarik. Namun, perlu anda ingat bahwa selain tampilan visual yang menarik, website juga harus memiliki sisi fungsional yang membantu para pengguna. Hal inilah yang mendasari mengapa website tidak hanya menarik untuk dilihat tetapi juga harus user friendly. Bayangkan saja jika ada sebuah website yang memiliki visual sangat menarik, namun navigasinya menyulitkan para pengguna seperti menu yang tidak bisa di klik atau warna tulisan terlalu mencolok mata dan membingungkan. Tentu, hal tersebut akan menimbulkan pengalaman pengguna yang buruk.
Kendala dan Efek Layout Website Yang Buruk
Mengingat bahwa layout website merupakan aspek penting terutama untuk memberikan pengalaman yang baik pengguna, adapun jenis kendala yang kerap kali di temui pada website. Kendala tersebut seperti,
1. Tata Letak Yang Kaku
Masalah pertama adalah masalah tata letak yang tidak fleksibel, di mana tata letak situs terlalu stereotip sehingga terlihat membosankan di mata pengguna. Tata letak yang kaku membuat efek pengunjung kurang tertarik untuk mengakses halaman website Anda. Anda harus mengubah tata letak situs web Anda agar terlihat lebih segar. Anda dapat menempatkan ilustrasi untuk menyempurnakan tampilan visual situs web Anda.
2. Asal Menggunakan Warna
Layout situs website yang buruk juga dapat dipengaruhi oleh warna yang tidak serasi. Warna ini mencakup tampilan karya seni dan warna yang digunakan dalam teks dan navigasi situs web. Coba pilih warna netral dan kombinasikan dengan warna background website. Sehingga tulisan di website juga lebih memudahkan pengguna untuk membaca dan memahami isinya. Terapkan metode warna terang jika background website gelap dan pilih warna gelap jika background website terang. Sebagai gantinya, periksa kembali warna yang dipilih dan perbarui untuk melihat apakah warna yang dipilih selaras. Cukup memilih warna membuat pengguna ragu untuk mengunjungi website Anda.
3. Elemen Tumpang Tindih (Overlapping)
Elemen seperti formulir input yang tumpang tindih, kotak centang, atau tombol radio dapat membuat interaksi berantakan dan menyulitkan untuk mengisi atau memilih opsi yang Anda inginkan. Pada layar ponsel atau perangkat dengan layar kecil, elemen yang tidak tertata dengan baik dapat tumpang tindih atau bertumpuk sehingga mengganggu pengalaman pengguna. Tombol yang tumpang tindih juga memberikan efek dalam mempersulit interaksi dengan situs web karena pengguna dapat kesulitan menemukan tombol yang tepat untuk tindakan tertentu. Gambar dan teks yang tumpang tindih juga dapat mengganggu tampilan gambar yang bagus dan membuatnya tidak jelas.
4. Tidak Responsif pada Perangkat Mobile
Layout yang tidak responsif akan membuat efek pengunjung malas mengakses situs website, karena layout tidak bisa terbuka penuh pada perangkat ponsel atau dekstop . Ini dapat membuat situs tidak dapat diakses atau sulit di navigasi di perangkat seluler. Usahakan untuk menerapkan layout yang fleksibel seperti tampilan layout di mana ukuran panjang dan lebarnya sama besarnya, jika di akses menggunakan desktop maupun perangkat mobile.
5. Kurangnya Fokus pada Elemen Penting
Layout yang buruk dapat mengganggu elemen penting, seperti CTA (Call to Action) atau informasi penting yang ingin di sampaikan dan memberik efek pengguna tidak bisa fokus pada tujuan yang anda ingin capai. Gunakanlah kalimat copywriting yang merujuk pada informasi yang ingin di tegaskan, seperti branding bisnis atau pengenalan produk dan jasa kepada para pengunjung. Lebih baik gunakan kalimat aktif dan persuasif untuk memikat hati para pengunjung agar tertarik membeli atau menggunakan jasa bisnis yang di tawarkan.
Baca Juga : 5 Fungsi Web Browser Bagi Bisnis
Alasan Website Harus Menarik & User Friendly
Layout website adalah pengaturan visual dari elemen-elemen yang membentuk halaman situs web. Ini termasuk bagaimana elemen seperti teks, gambar, video, tombol, dan elemen desain lainnya di tempatkan dan di atur dalam urutan tertentu di halaman. Tata letak situs website di rancang untuk tampilan estetika, fitur yang mudah di akses dan pengalaman pengguna yang baik. Mengingat layout pada website merupakan aspek yang sangat penting dan harus di perhatikan, berikut alasan mengapa layout itu harus menarik!
1. Menciptakan Impresi Yang Baik & Memikat Perhatian
Pengunjung sering membuat ulasan pertama mereka tentang sebuah situs web dalam beberapa detik pertama kunjungan mereka. Tata letak yang menarik dapat memberikan kesan pertama yang positif dan menginspirasi pengunjung untuk menjelajah lebih jauh. Di dunia digital yang penuh dengan gangguan, tata letak yang menarik dapat membantu menarik perhatian pengguna dan membuat mereka ingin lebih lama berada di situs Anda.
2. Meningkatkan Engagement & Menggambarkan Profesionalisme
Layout yang menarik dapat meningkatkan keterlibatan pengunjung, yaitu waktu yang mereka habiskan di situs web dan jumlah halaman yang mereka jelajahi. Layout yang dirancang dengan baik memberi kesan bahwa situs website anda di kelola secara profesional dan dianggap serius. Hal ini dapat meningkatkan kepercayaan pengunjung Anda terhadap konten dan layanan yang anda tawarkan.
3. Meningkatkan Citra Merek & Mendorong Aksi Pengguna
Layout yang kreatif dan unik dapat membantu membangun citra merek yang kuat dan memisahkan diri dari persaingan. Ini dapat membantu Anda menonjol di pasar. Elemen desain yang menarik, seperti tombol Ajakan Bertindak (CTA) yang menonjol atau grafik yang menarik, dapat mendorong pengunjung untuk melakukan tindakan yang diinginkan, seperti mendaftar atau melakukan pembelian.
Jenis-Jenis Layout Yang User Friendly
Untuk membuat traffic website terus naik, anda perlu menerapkan layout dan visual yang menarik juga ramah pengguna. Berikut beberapa jenis rekomendasi layout yang bisa diterapkan pada website bisnis anda.
1. Zig zag Lay Out

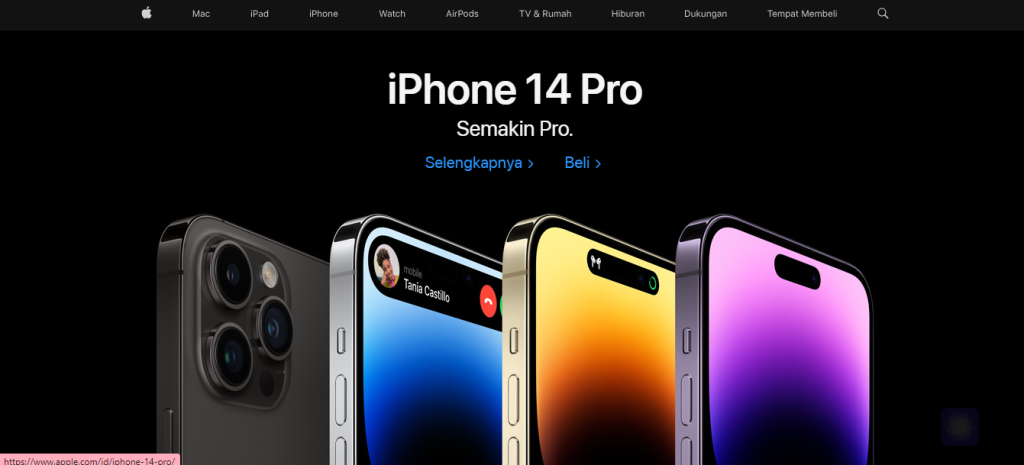
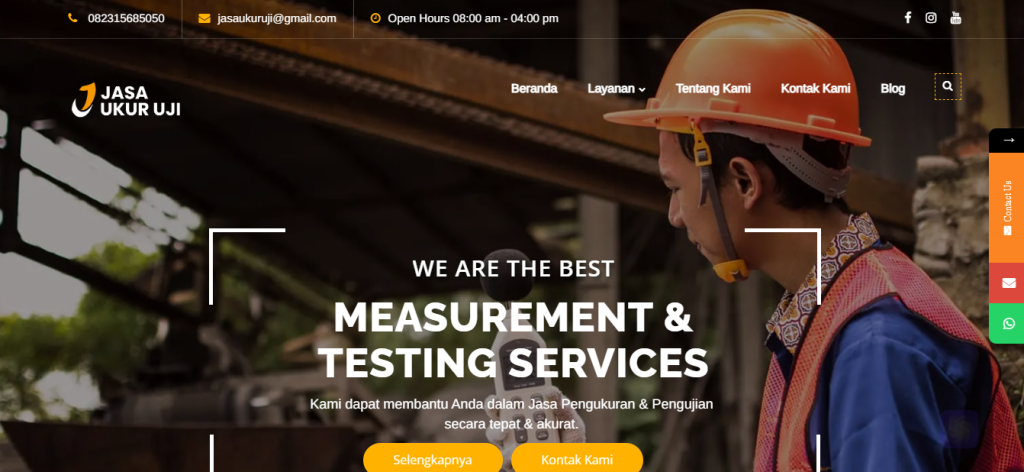
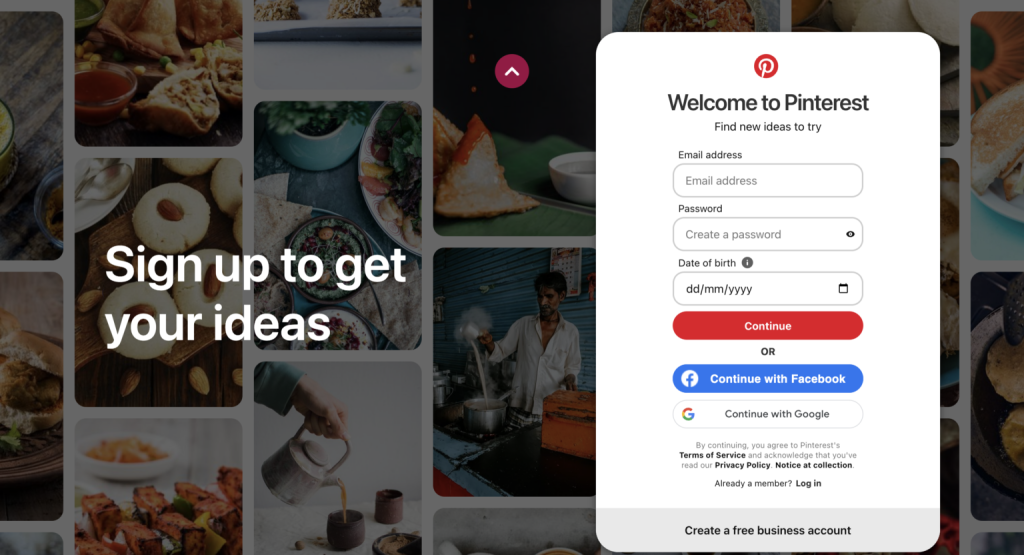
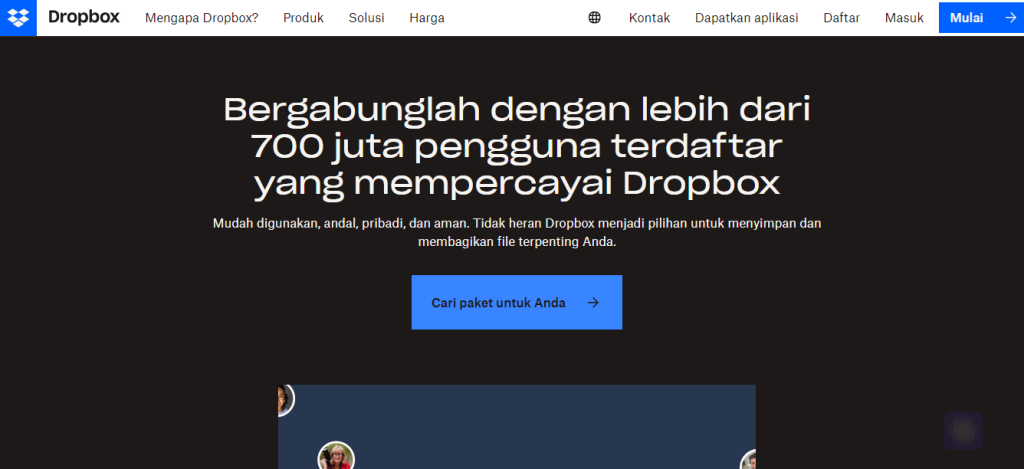
2.Full-Screen Photo Layout

3. Asymmetrical Layout

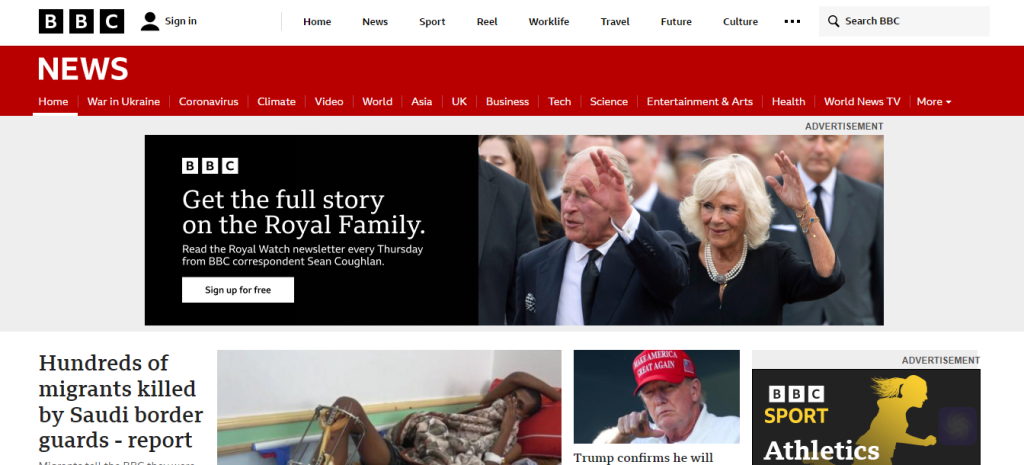
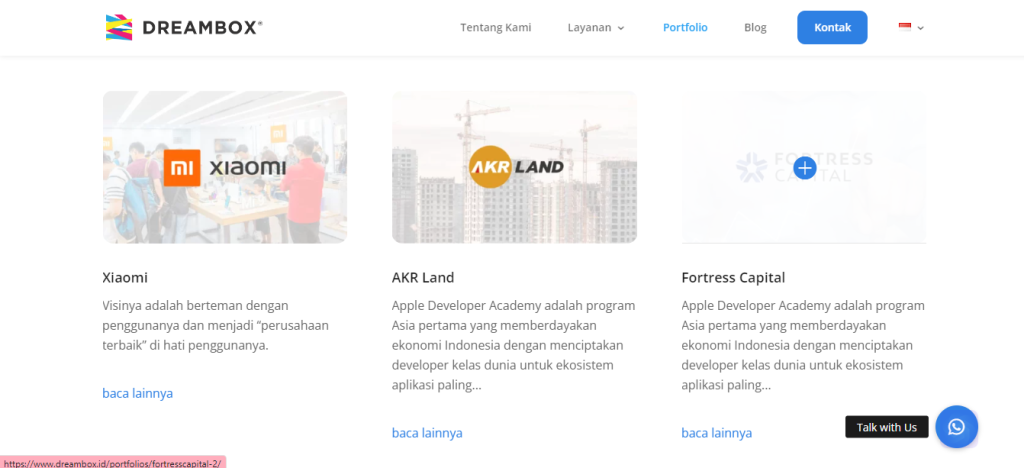
4. Grid Layout

5. Card Boxes Layout

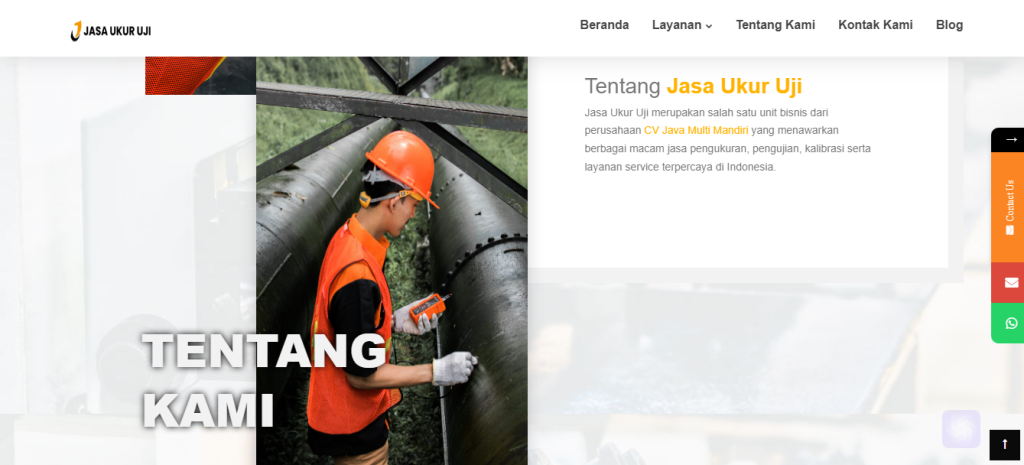
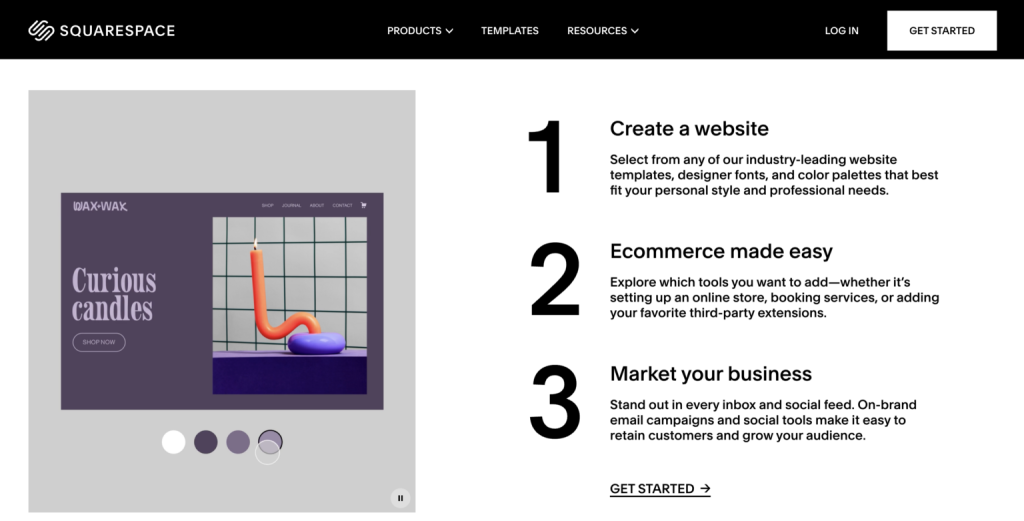
6. Split Screen Layout

7. One-Page Layout
8. Minimalist Layout

9. Featured Image Layout

10. The F Layout

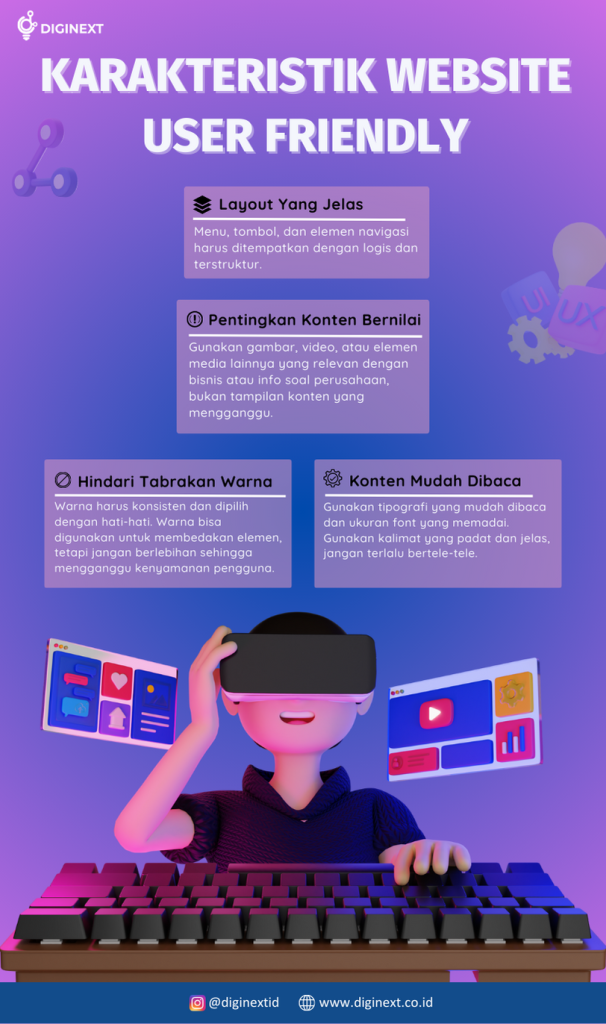
Karakteristik Website
Tidak hanya menarik, layout website juga harus user friendly. Alasannya agar pengguna lebih mudah menggunakan fitur-fitur yang ada di dalam website, dan memberikan pengalaman terbaik bagi para pengunjung yang baru pertama kali mengunjungi halaman website.

Kesimpulan
Untuk memiliki layout yang kinerjanya optimal, anda juga harus memiliki pengetahuan mengenai bagaimana cara memaintain website salah satunya dengan mendesain ulang visual yang sudah ada sebelumnya. Anda bingung terkait bagaimana cara memantainnya? Tenang, Diginext memiliki layanan custom tampilan dan penggantian template premium yang bisa membuat layout website anda semakin ciamik!
Artikel Lainnya : Tahapan Sebelum Pembuatan Aplikasi Website