Pagespeed (kecepatan memuat halaman) merupakan faktor penting dalam memuaskan pengalaman pengguna dan pemeringkatan di mesin pencarian–. Sayangnya, belum semua pemilik website wordpress menyadari betapa pentingnya kecepatan dalam mengakses halaman website. Hal inilah yang menimbulkan masalah baru pada halaman website wordpress. Masalah ini di sebabkan karena terlalu banyak menggunakan plug-in, penggunaan cache (salinan), data base yang belum di optimisasi dan belum mengupgrade server hosting.
Risiko Pagespeed Tidak Di Perbaiki
Terlepas dari beberapa masalah yang mampu menyebabkan pagespeed bisa muncul, adapun risiko yang bisa timbul jika pagespeed tidak segera diperbaiki. Berikut beberapa risiko yang pemilik website akan alami!
1. Pengalaman Pengguna Buruk
Pengunjung cenderung meninggalkan situs website yang halamannya sangat lambat di muat. Hal ini dapat menyebabkan peningkatan rasio bounce rate dan pengurangan durasi kunjungan. Akhirnya, pengalaman pengguna saat berkunjung ke website adalah hal yang buruk.
2. Penurunan Peringkat SEO
Kecepatan halaman merupakan faktor penting dalam peringkat mesin pencari. Jika halaman website lambat dimuat, hal ini dapat berdampak negatif pada peringkat pencarian organik di mesin pencari seperti Google. Jika tidak segera di perbaiki, maka website anda tidak akan tampil lagi di halaman awal mesin pencarian.
3. Reputasi Bisnis
Pengalaman buruk dengan halaman yang lambat di muat dapat mempengaruhi persepsi pengunjung terhadap profesionalisme dan kredibilitas situs web anda. Kalau anda tidak ingin citra bisnis menurun dan di nilai buruk oleh pengguna segeralah perbaiki pagespeed yang belum di optimisasi.
Baca Juga : Mengenal Apa Itu Bounce Rate
Definisi, Manfaat Pagespeed Insight
Pagespeed Insight adalah alat online yang di sediakan oleh Google untuk mengukur kecepatan dan kinerja halaman dari sebuah website. Alat ini memberikan analisis kecepatan pemuatan situs web Anda dan membuat rekomendasi tentang cara meningkatkan kecepatan dan kinerja ini. Alat ini memberikan skor berbasis kinerja antara 0 dan 100. Semakin tinggi skornya, semakin baik kinerja situs websitenya. Alat ini juga memberikan rekomendasi yang sangat terperinci tentang apa yang harus di tingkatkan untuk meningkatkan skor dan waktu muat halaman website.
1. Optimasi Kinerja Halaman & Perbaikan Lintas Perangkat
Wawasan Pagespeed insight membantu mengidentifikasi area di situs website yang memerlukan peningkatan untuk meningkatkan kecepatan dan kinerja. Ini membantu memastikan bahwa pengguna dapat mengakses konten dengan cepat dan tanpa gangguan. Tidak hanya untuk desktop tetapi juga untuk perangkat seluler. Hal ini penting karena sebagian besar pengguna internet mengakses website melalui perangkat mobile.
2. Rekomendasi Spesifik & Visualisasi dan Data
Pagespeed insight memberikan saran yang sangat terperinci tentang apa yang harus diperbaiki untuk meningkatkan kinerja halaman. Ini termasuk saran untuk mengoptimalkan gambar, mengurangi ukuran file, mengurangi waktu render, dan banyak lagi. Pagespeed Insights juga memberikan visualisasi yang jelas tentang waktu muat halaman website dan elemen tertentu. Ini membantu Anda melihat dengan jelas bagian mana dari halaman yang perlu diperbaiki dan dampak dari perbaikan tersebut.
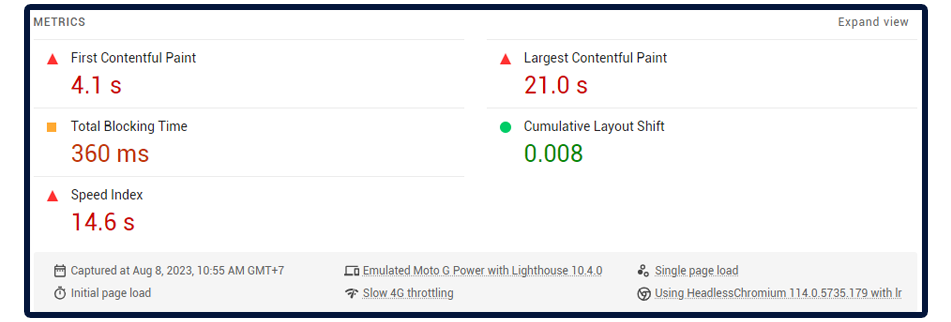
Metrik-Metrik Pada Pagespeed
a. Largest Contentful Paint (LCP)
Metrik ini mengukur waktu yang di perlukan oleh elemen terbesar dalam viewport yakni area yang terlihat oleh pengguna untuk dimuat sepenuhnya.
b. First Contentful Paint (FCP)
Metrik ini berfungsi mengukur waktu yang diperlukan untuk merender elemen pertama di halaman. Ini memberikan indikasi awal tentang seberapa cepat pengguna melihat sesuatu di layar.
c. Speed Index
Metrik ini mengukur seberapa cepat konten visual terlihat oleh pengguna saat halaman di muat. Semakin rendah nilai Speed Index, semakin cepat pengguna melihat halaman yang di muat.
d. Time to Interactive (TTI)
Ini menunjukkan berapa lama halaman memerlukan untuk menjadi sepenuhnya interaktif bagi pengguna, misalnya, berapa lama hingga pengguna dapat mengklik tautan atau berinteraksi dengan elemen halaman.
Artikel Terkait : Cara Mempercepat Loading Website Untuk Pemula
e. Total Blocking Time (TBT)
Metrik ini mengukur jumlah waktu di mana halaman diblokir oleh tugas JavaScript yang sedang dijalankan. TBT memberikan informasi tentang seberapa reaktif halaman selama proses loading.
f. Cumulative Layout Shift (CLS)
Metrik ini mengukur seberapa sering pergeseran tampilan terjadi selama loading halaman. CLS penting karena pergeseran tampilan yang tiba-tiba dapat mengganggu pengguna saat mereka mencoba berinteraksi dengan halaman.
Cara Menggunakan Pagespeed Insight
1. Ketik Pagespeed Insight pada Mesin Pencari.
2. Ketikkan URL website yang ingin Anda analisis pada kotak yang tersedia, lalu klik tombol “Analyze“.
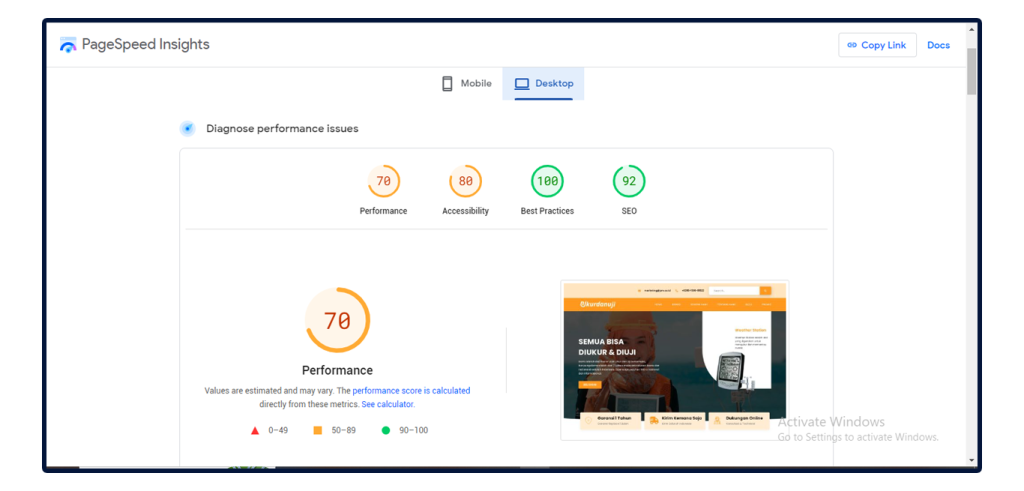
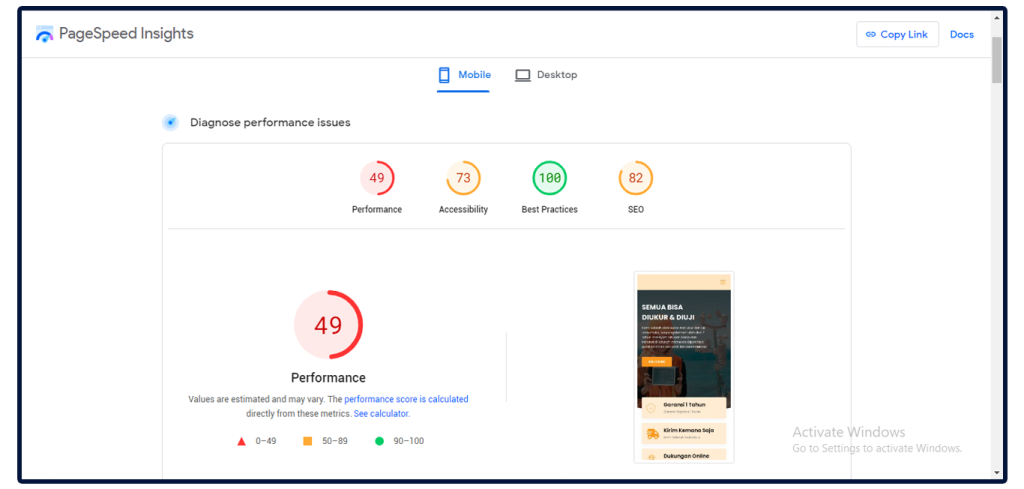
3. Pagespeed Insight akan melakukan analisis terhadap website anda dan memberikan skor kecepatan untuk versi desktop dan mobile, serta metrik-metrik tertentu. Ingat, hasil skor bisa saja berbeda antara Selain itu, anda juga akan mendapatkan daftar rekomendasi perbaikan.
(hasil analisis via desktop)
(hasil analisis via mobile)
4. Tindaklanjuti rekomendasi yang diberikan oleh Pagespeed Insight. Beberapa rekomendasi umum meliputi mengkompres gambar, menggunakan cache, mengurangi pemanggilan sumber daya, dan meminimalkan kode JavaScript dan CSS.
5. Setelah melakukan perbaikan, uji kembali website Anda dengan PageSpeed Insight untuk memastikan kecepatan telah meningkat.
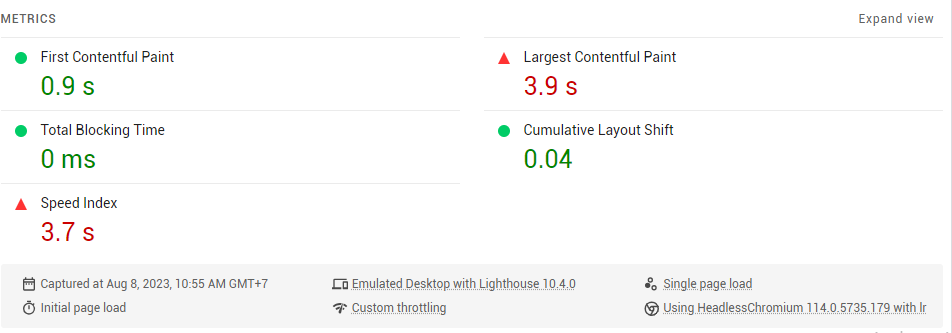
(hasil matriks versi desktop)
(hasil matriks versi desktop)
Kesimpulan
Pagespeed merupakan faktor penunjang untuk membuat traffic website meningkat. Maka dari itu, di perlukan pemahaman yang cukup bagaimana mengoptimalkan website dengan pagespeed insight. Diginext bisa membantu mengoptimasi website bisnis anda dengan berbagai pilihan paket maintenance yang di tawarkan.
Artikel Lainnya : Tools Untuk Mengecek Kecepatan Website